НАЙБІЛЬША ШКОЛА ПРОГРАМУВАННЯ
ТА АНГЛІЙСЬКОЇ МОВИ
ДЛЯ ДІТЕЙ В УКРАЇНІ
ТА АНГЛІЙСЬКОЇ МОВИ
ДЛЯ ДІТЕЙ В УКРАЇНІ
+ 38 (093) 170-74-40


Фронтенд та Вебдизайн
ПЕРЕМОЖЦІ
1 МІСЦЕ
Кирило Сухоруков.
Дніпро
Клон сайту Duolingo
Дніпро
Клон сайту Duolingo
2 МІСЦЕ
Назар Штефанюк.
Бельгія, Брюссель
Клон сайту Coca-Cola
Бельгія, Брюссель
Клон сайту Coca-Cola
3 МІСЦЕ
Богдан Андронік
Чернівці
Клон сайту Le Male Eau de Parfum
Чернівці
Клон сайту Le Male Eau de Parfum


Тема: Клони
Ціль: Створити клон на сайт відомого бренду.
Ціль: Створити клон на сайт відомого бренду.
Технічні вимоги
- Учасникам треба обрати будь-який сайт відомого бренду для створення клону, тобто власної копії сайту.
- Сайт повинен бути створений на HTML та CSS
- Клон сайту має бути максимально схожий на оригінал за візуалом.
- Додатково оцінюється креативність та адаптація сайту до українського контексту.
Розклад вебінарів
- Функціональність: Клон сайту має бути функціональним, тобто мати базові можливості оригіналу. Наприклад: якщо це багатосторінковий сайт, то всі кнопки меню мають працювати та при натисканні переходити на інші сторінки.
- Дизайн: Клон сайту має бути візуально схожий на оригінал, з максимальною відповідністю дизайну.
- Код: Код клону сайту має мати правильну структуру та написаний з дотриманням правил хорошого коду: правильна структура тегів, зрозумілі назви для класів, використані коректні HTML-теги та CSS-стилі. Обов'язково потрібно додати коментарі до всіх важливих блоків коду з поясненням їх призначення.Наприклад: <!--Меню сайту--> <ul class="menu-list"> <li class="menu-item"><a href="#">Про компанію</a></li> ...
- Обов'язкове створення дизайн-макета сайту у Figma. Під час хакатону буде навчальний вебінар по створенню макетів у Figma.
- Готовий проєкт потрібно опублікувати на GitHub, або надіслати всі файли проєкту в форматі zip архіву чи посилання на гугл диск з проєктом. Також, під час хакатону буде вебінар по публікації проєктів на Github.
- Обов'язкова наявність скрінкасту проєкту з демонстрацією всіх можливостей сайту.
Умови подачі проєктів
❗️Проєкти на тему релігії, політики, війни, насилля та 18+ не будуть розглядатися
- Можливість здати проєкт буде впродовж 4 днів, з 10-го
травня до 23:59 13 травня. - Форма для здачі проєкту буде доступна 10.05 о 10:00
- Для здачі проєкту потрібно надіслати:
- Посилання на макет Figma.
- Посилання на оригінальний сайт, з якого робили клон
- Посилання на репозиторій Github чи папку на Google Диску.
-
Відеоогляд (скрінкаст) проєкту з демонстрацією всіх
можливостей сайту.

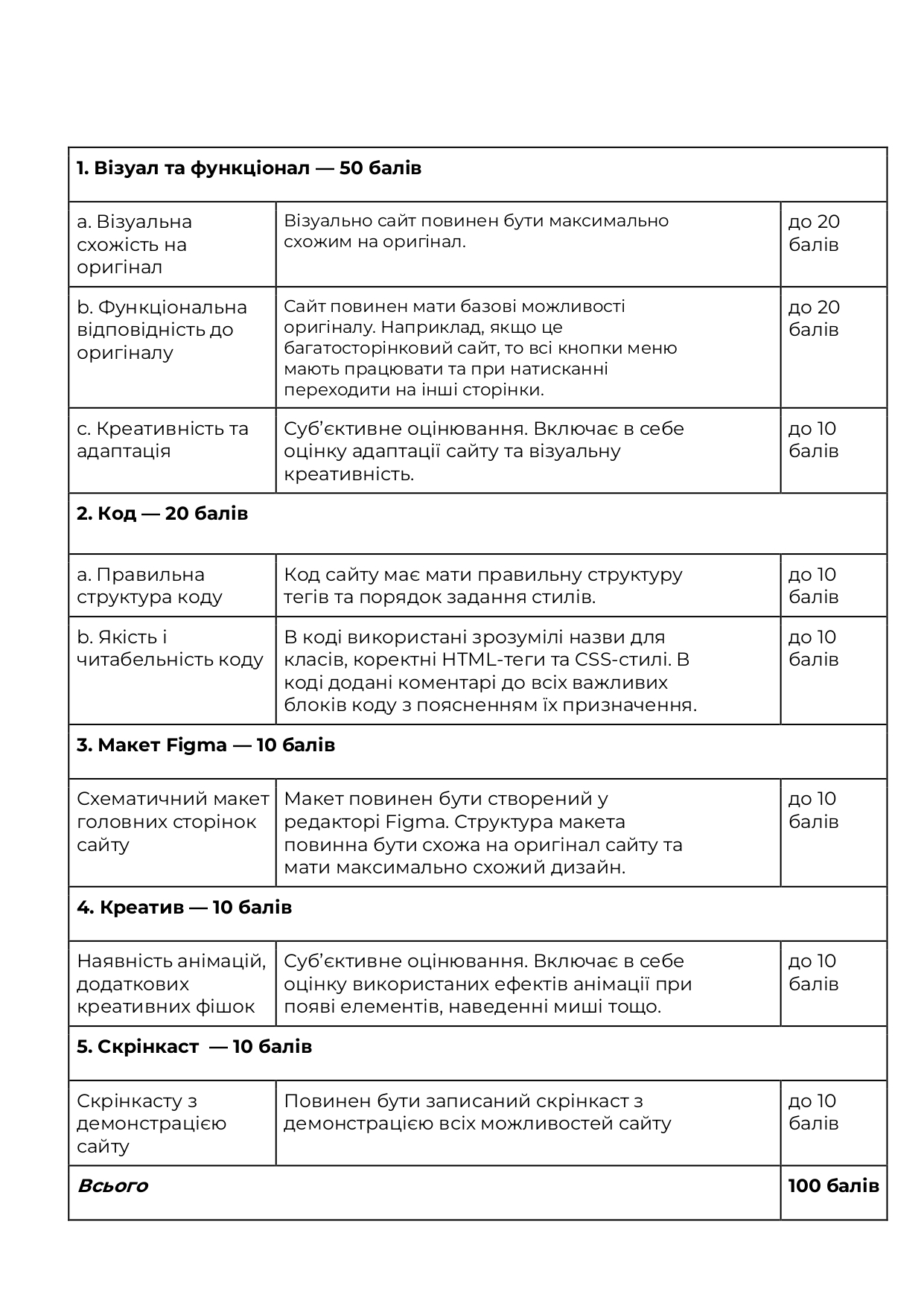
Таблиця оцінювання проєктів
Виконання додаткових умов оцінюється окремо від загальних вимог.
- Цього року роботи приймаються разом з відеооглядом проєкту. Як записати відео-огляд дивитись тут
Дедлайн здачі проєктів через
Днів
Годин
Хвилин
Секунд
Переможці отримають грошовий приз



1 місце - 9000грн
2 місце - 5000грн
3 місце - 3000грн
2 місце - 5000грн
3 місце - 3000грн




